前一篇主要講了 gist 在開發的方面可以使用的功能,而 gist 除了使用在分享或下載原始碼檔案以外,還有其他的功能可以提供非開發者也能使用,像是拿來做筆記,或是當成瀏覽器書籤。我們就一一來說明:
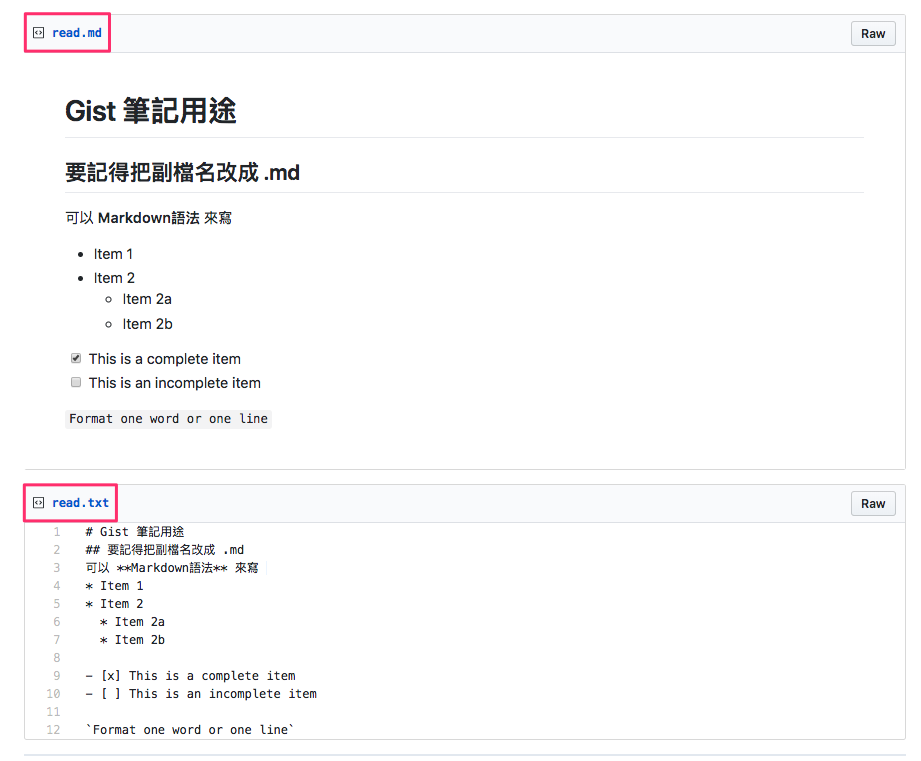
有些人也會拿 gist 來寫文章或是寫小說,gist 除了可以當成純文字的編輯,也可以用 Markdown 語法來制定文字格式,第七篇的文章有介紹過在 Github 可以使用的 Markdown 語法,gist 可以用的就和 Github 一樣。要在 gist 使用 Markdown 語法一定要注意要先將檔案的副檔名寫成 .md 才會成功讀取,如果讓 gist 自動存的話,預設會是 .txt,而 Markdown 也就不會成功顯示出來。如下圖,存成 .md 檔的就會將內容加上文字格式,包括列表、Checkbox、區塊都可以使用,而如果檔案為 .txt 就會顯示為符號。
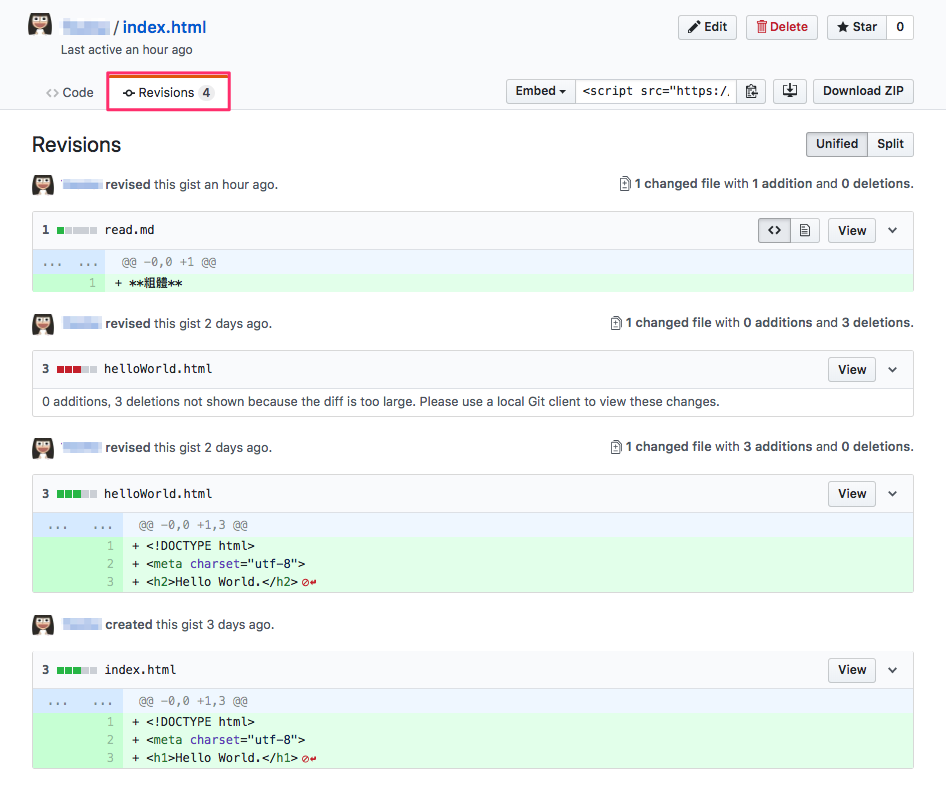
gist 也有和 Github 一樣的版本控制功能 - gist Revision,每一次編輯後並儲存後都會被紀錄至 Revision,要特別注意像是 Checkbox 直接在頁面點選是不會被儲存的,需要進入編輯狀態並在 [] 中打 x 才會被記錄。如下圖,在 Revision 頁面就可以看到這一個 gist 頁面所有的編輯紀錄,包括檔案內的文字修改,或是檔案增加、刪除。
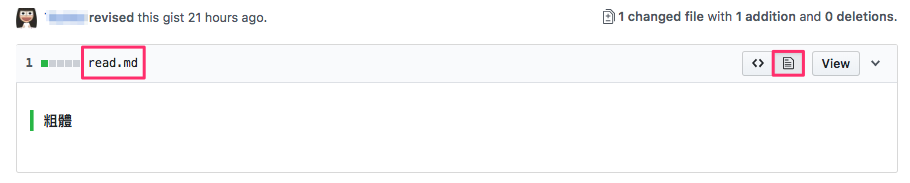
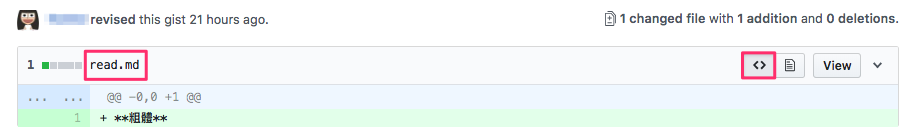
在版本紀錄這邊,如果紀錄裡有 .md 檔,還會額外多出可以選擇顯示方式的選項,顯示的方式有文字顯示與畫面顯示。
畫面顯示
文字顯示
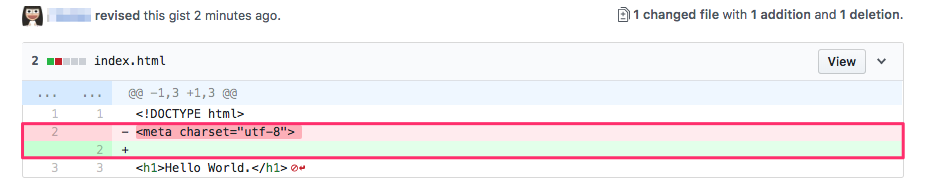
版本紀錄中,檔案的增減紀錄也會像下面的圖一樣顯示出來,紅色的減號是刪除掉的內容,綠色加號是增加的內容。
這兩篇介紹了 gist 的用途,已經可以說是能把 gist 當成小型的儲存庫了,在保存較短的原始碼或是當成筆記來使用都是很方便的。如果了解 gist 之後,你開始想用 gist 了,那你一定也要了解一下 GistBox Clipper 與 cacher。點一下 GistBox Clipper 就可以馬上新增 gist,甚至可以儲存網站做成 gist,就像是瀏覽器標籤的功能,最後再透過 cacher 統合管理,直接就變成書籤庫了。
GistBox Clipper 應用程式商店:
https://chrome.google.com/webstore/detail/gistbox-clipper/cejmhmbmafamjegaebkjhnckhepgmido
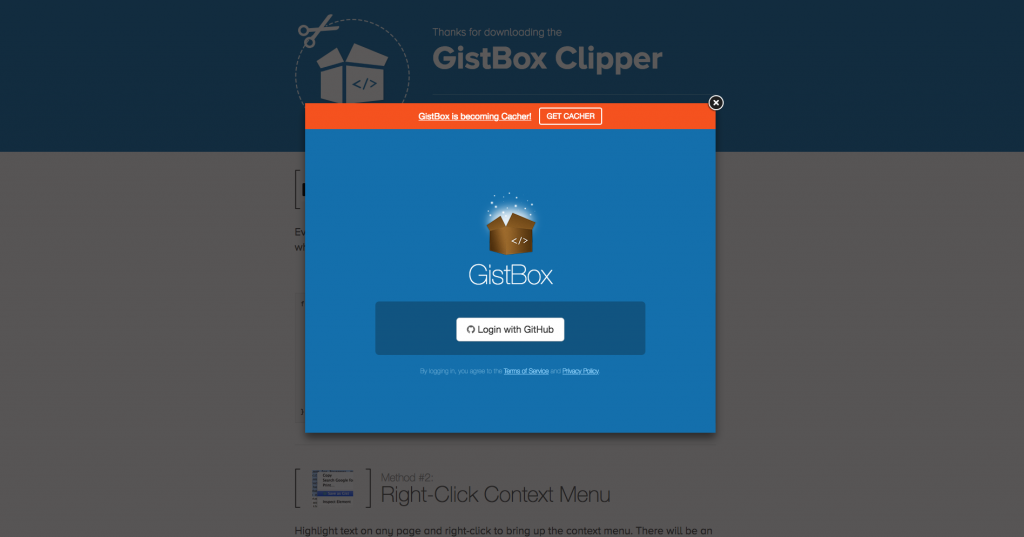
把 GistBox Clipper 加到擴充功能,點一下 icon,就會出現以下畫面。要使用 GistBox 要先登入帳號,也就是 Github 的帳號。
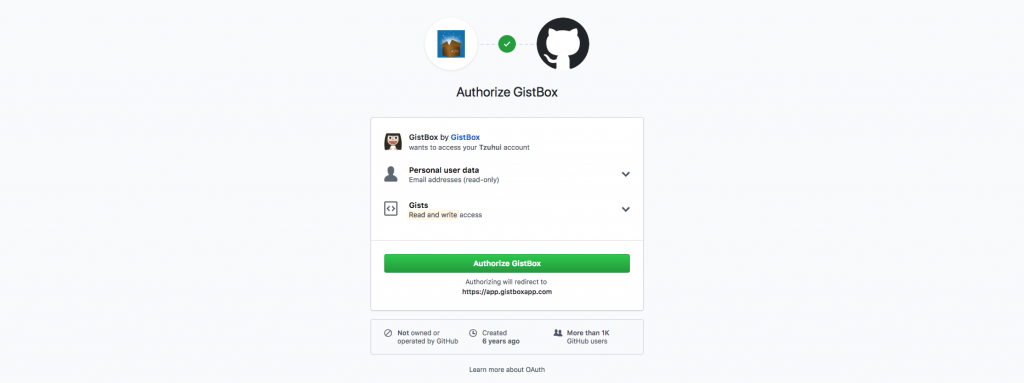
這邊只能使用 Github 帳號,所以就同意授權就可以了。
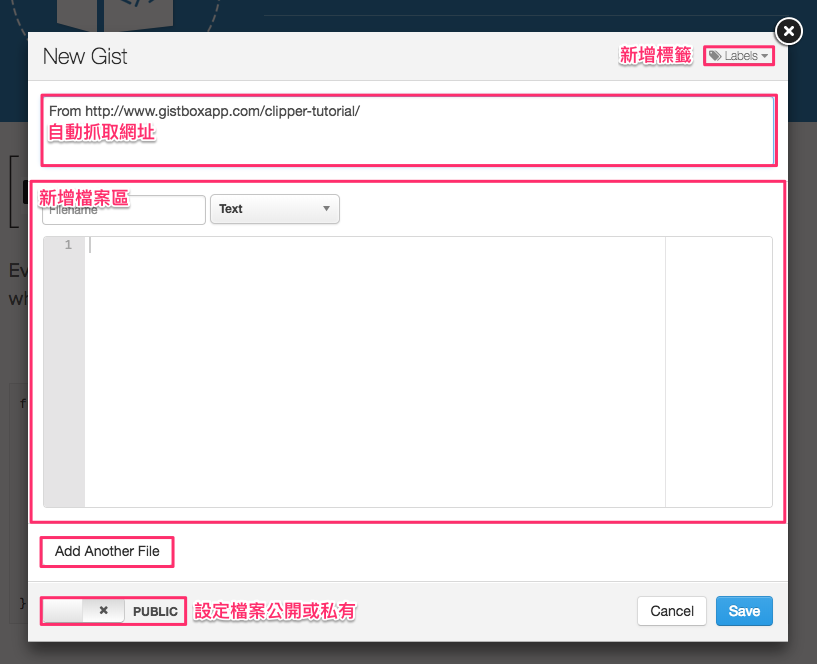
登入完之後就可以直接開始使用:
而新增檔案的區域和設定檔案公開或私有的功能原本的 gist 就有,這邊就不多做介紹了。
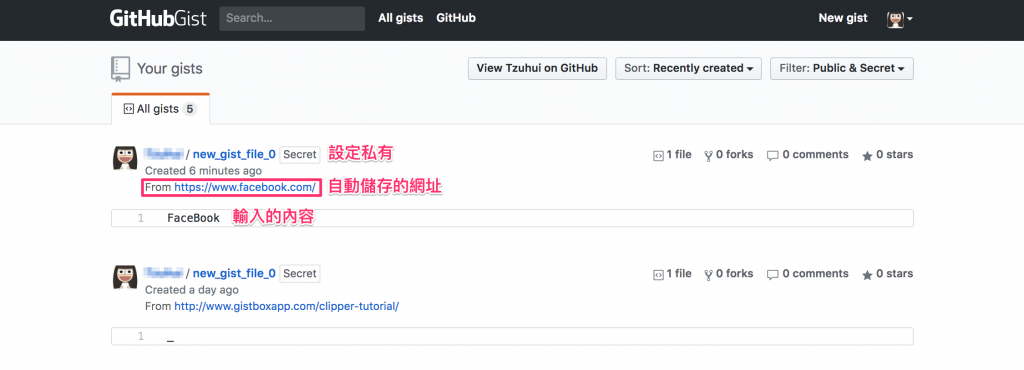
輸入玩內容就直接選擇 SAVE 就可以保存到 gist,回到 gist 查看一下,就會發現已經有新增的檔案了,包括新增的內容、保存的網址跟設定私有或公開等等的資訊
已經確定可以新增到 gist 之後,就可以來試試看用 cacher 管理囉!
cacher 網站:https://app.cacher.io
一進到 cacher 頁面需要先登入,這邊雖然可以另外建立帳號,但因為要和 gist 連結,所以建議直接使用 Github 帳號登入。
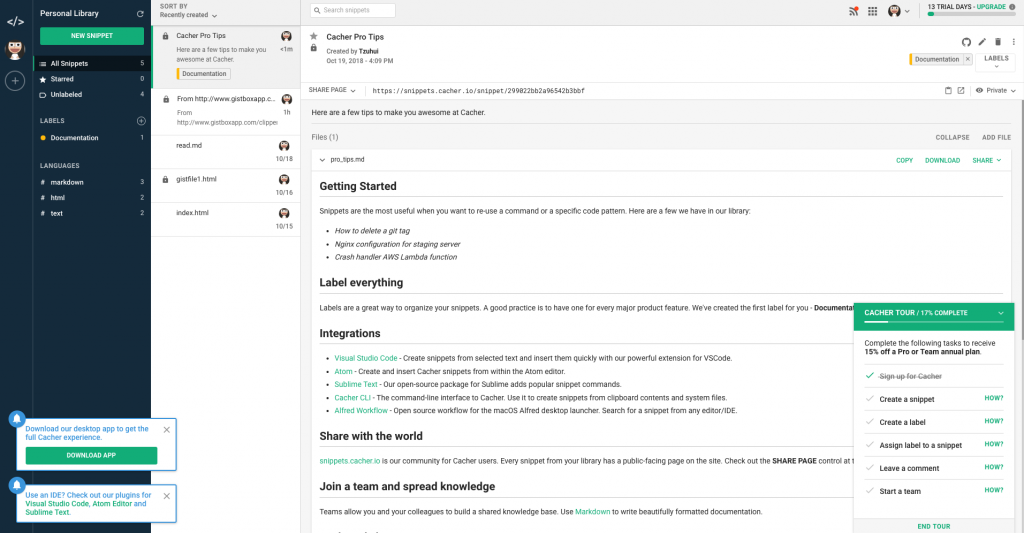
登入帳號以後就會自動讀取 Gist 上的檔案內容
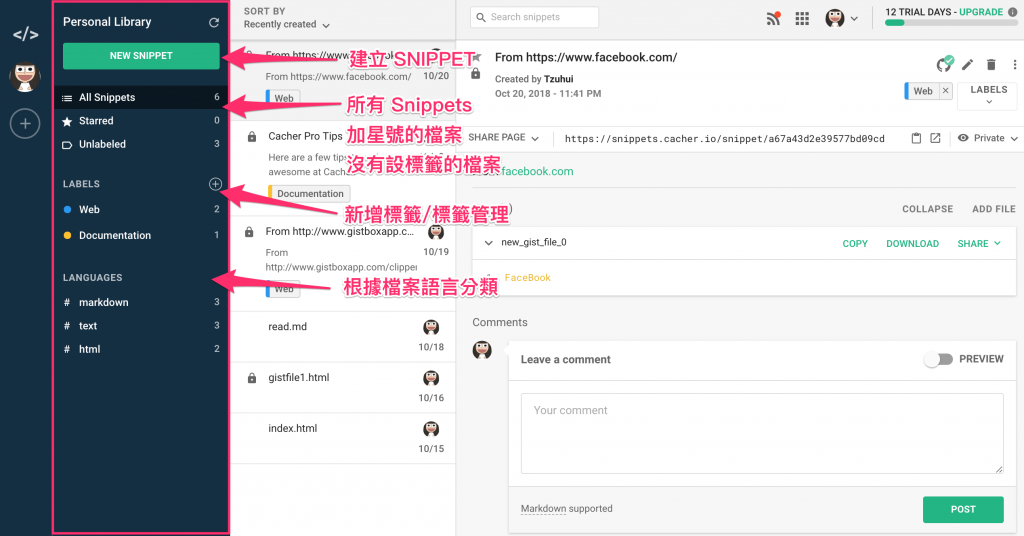
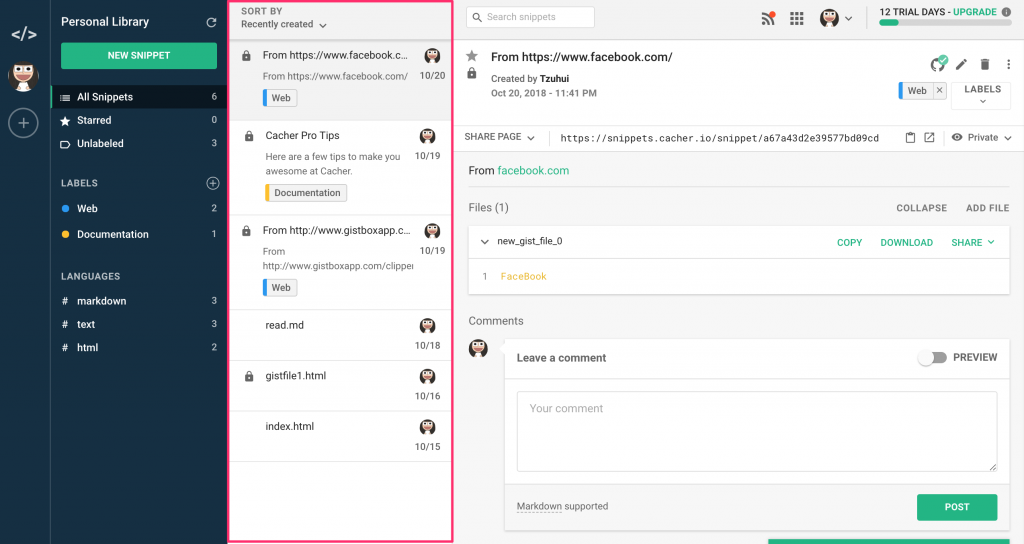
這邊一一介紹 cacher 的功能,cacher 是用來管理 gist 的網站,在這個網站裡的 gist 都稱為 snippet,也可以額外新增 snippet,簡單來說就是一個可以跟 gist 連結在一起的筆記管理網站,網站從左至右分別是導覽列、snippet 列表、檔案內容區。
導覽列這邊可以建立 snippet、snippet 檔案列表(是否加上星號或標籤)、新增與管理標籤以及根據副檔名來分類。
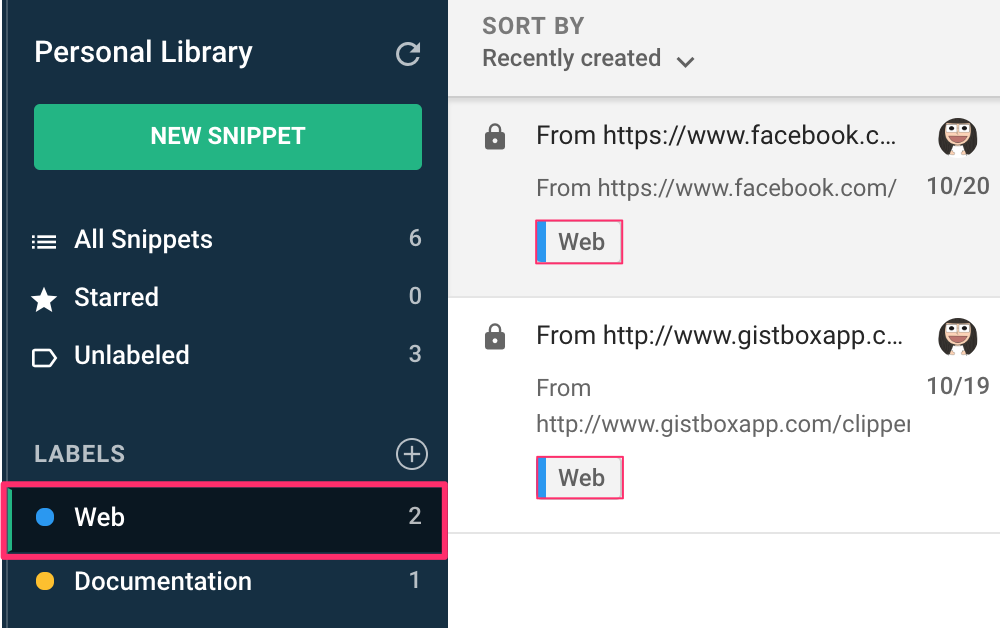
在管理標籤的地方如果點一下標籤還會根據標籤來顯示檔案
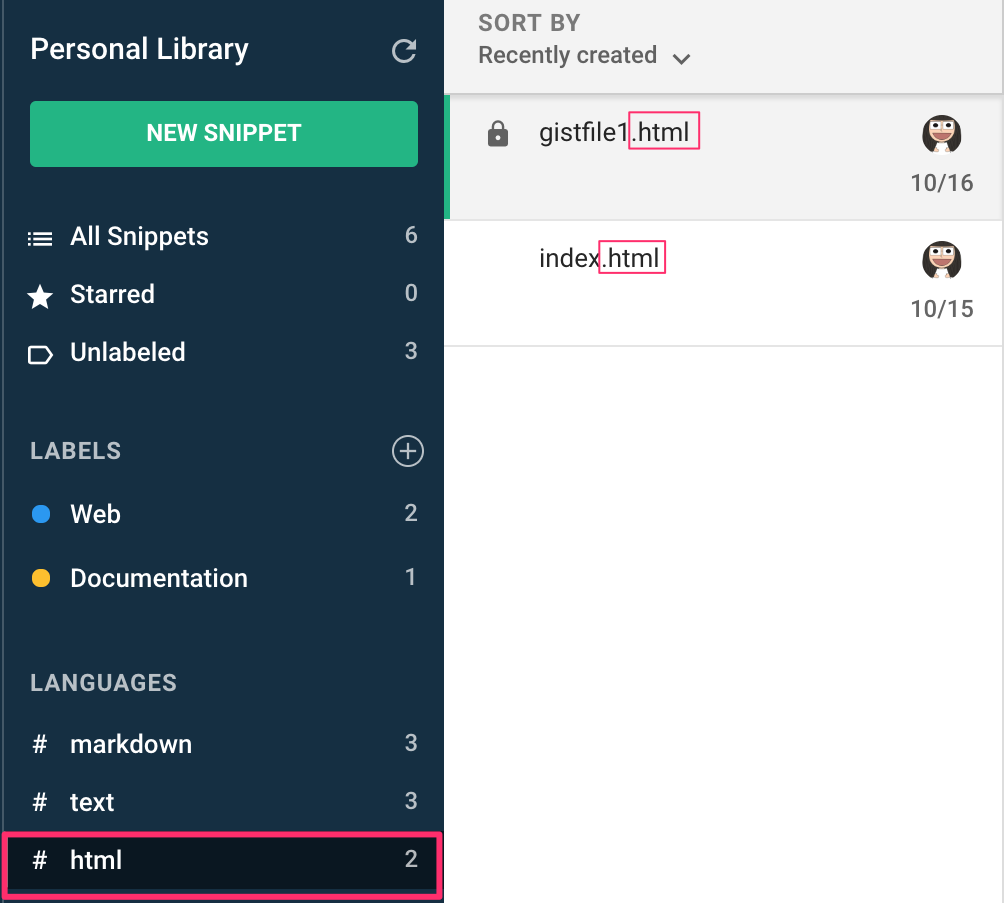
而根據副檔名來分類,也是點一下就會顯示含有這類型檔案
這邊會列出根據分類所篩選出來的 snippet 檔案。
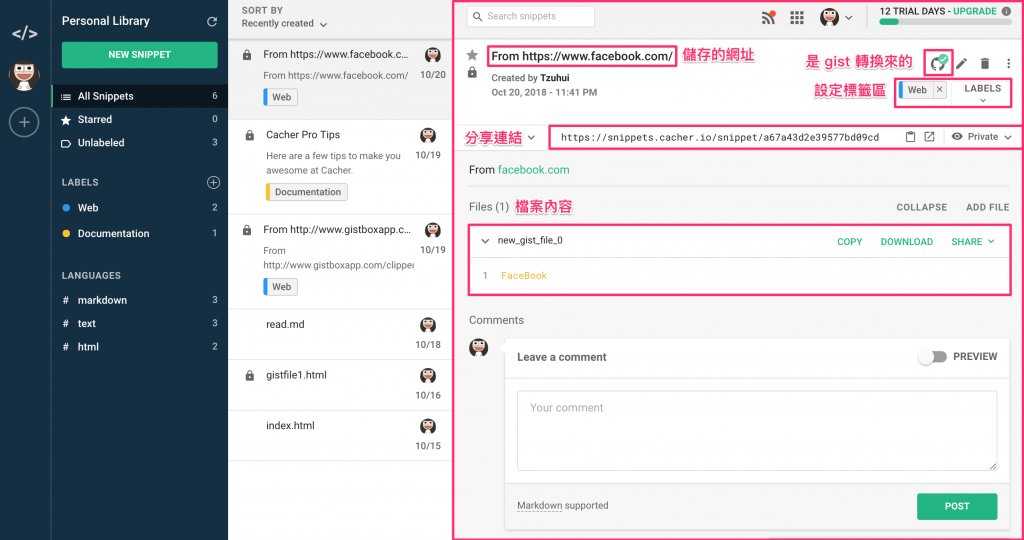
檔案這邊就和 gist 原先的很相似,一樣可以編輯、刪除、分享等等,在這邊比較不同的是如果有看到 Github 圖示打綠色勾勾的 icon 就代表是由 gist 轉成的 snippet。
透過 GistBox 和 cacher 可以將網站儲存下來,並透過標籤來分類,且在檔案區記上筆記,甚至經由連結分享給其他人,相較於網頁上收藏為標籤的功能,以這個方式就可以更完整的紀錄並容易搜尋。
最後來個 Gist 優點整理:
